What is Framer? Understanding development without code.
Jun 16, 2024
2 minutes
Framer is much more than a typical design tool—it’s a versatile platform that allows designers to build fully interactive, production-ready websites without writing a single line of code. What sets Framer apart is its unique combination of visual design capabilities and no-code development features, enabling designers to create prototypes that don’t just look good but actually function like live sites. Whether you’re designing a portfolio, a marketing site, or an entire landing page, Framer offers a seamless experience that brings your concepts directly to life.
Framer is especially powerful for those who want to bridge the gap between design and development. The platform’s intuitive drag-and-drop interface allows designers to take control of the entire design-to-development process, making it perfect for solopreneurs and small teams who want to cut out the middleman. The result is a faster workflow, fewer miscommunications, and a more cohesive end product.
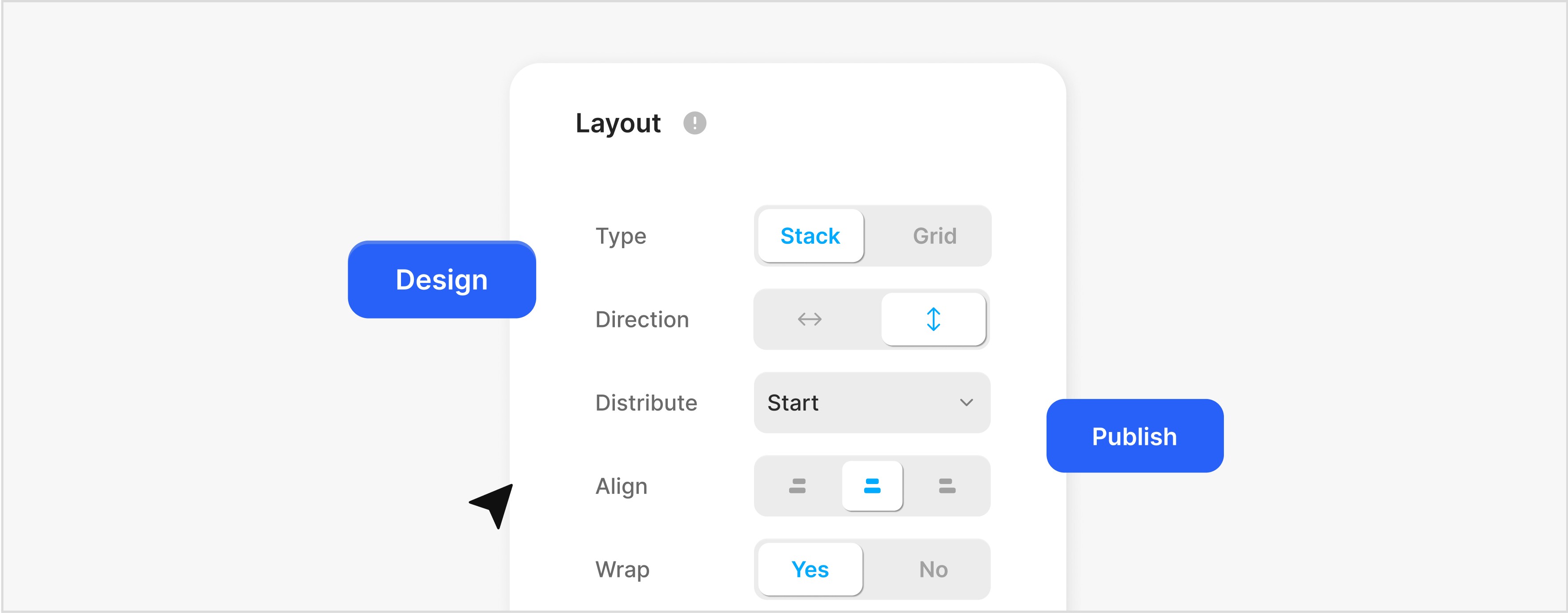
Moreover, Framer’s no-code capabilities extend beyond static designs. You can build responsive layouts, integrate animations, and add complex interactions with ease. For personal brands and digital product launches, Framer is an ideal solution, offering the flexibility to experiment with new ideas while maintaining full creative control. With Framer, you’re not just designing—you’re creating immersive web experiences that convert.
You may also like:
See all